Flutter WebView 하이브리드 앱
개발중이던 반응형 웹 사이트를 안드로이드 앱에서 서비스해보기 위해
플로터 웹뷰(WebView)를 이용한 하이브리드 앱을 만들어 보려고 합니다.
예제 코드는 구글(codelabs.developers.google.com, docs.flutter.dev)가이드를
스터디하며 진행된 결과 입니다.
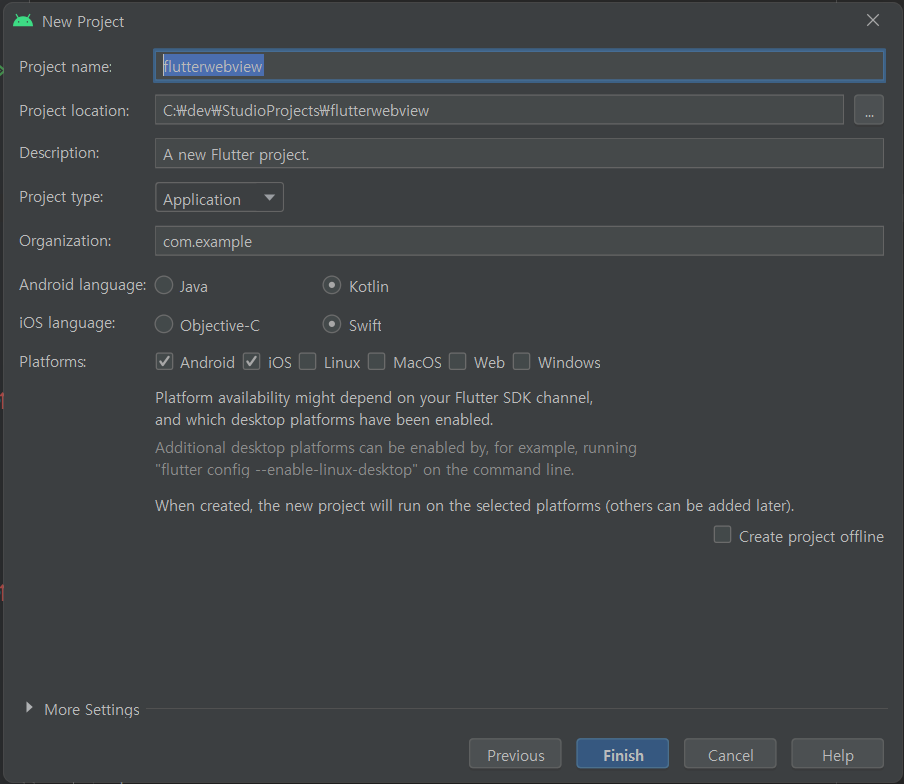
1. Create Flutter New Project
안드로이드 스튜디오 New Project 에서 빈 프로젝트를 생성 합니다.
프로젝트 생성시 추가해야할 플로터 웹뷰(WebView) 관련 옵션은 없습니다.

프로젝트 생성 후 main.dart 까지 확인~

2-1. Flutter WebView 플러그인 종속 추가
안드로이드 스튜디오 하단 [Terminal] 텝을 선택하고
프로젝트폴더 Root 에서 다음 명령을 수행 합니다.
프로젝트폴더Root > flutter pub add webview_flutter
*. pubspec.yaml에, 이미 WebView 플로그인 종속코드가 등록되어 있으면 실행시 오류가 날 수 있습니다.


2-2. WebView 플러그인 종속 추가 확인
프로젝트 폴더에 "pubspec.yaml" 파일을 열어
webview_flutter 플러그인의 종속 항목을 확인 합니다.

플로터는 버접 업데이트가 어마어마한 속도로 증가되니 참고하세요 ... 그래서 더 불안 ㅠㅠ
[2022-12-17 Update]
webview_flutter Pakage 가 "webview_flutter: ^4.0.0" 으로 상향 되었습니다.
이후 블러그된 코드와 호환되지 않으니
아래 코드로 진행 하시려면 "webview_flutter: ^3.0.4" 로 적용하시기 바랍니다.
방법은)
pubspec.yaml > webview_flutter: ^3.0.4 로 수정 후
터미널에서 > flutter pub get <실행>

플로터 패키지 정보는 아래 링크 참조
https://pub.dev/packages/webview_flutter/install
webview_flutter | Flutter Package
A Flutter plugin that provides a WebView widget on Android and iOS.
pub.dev
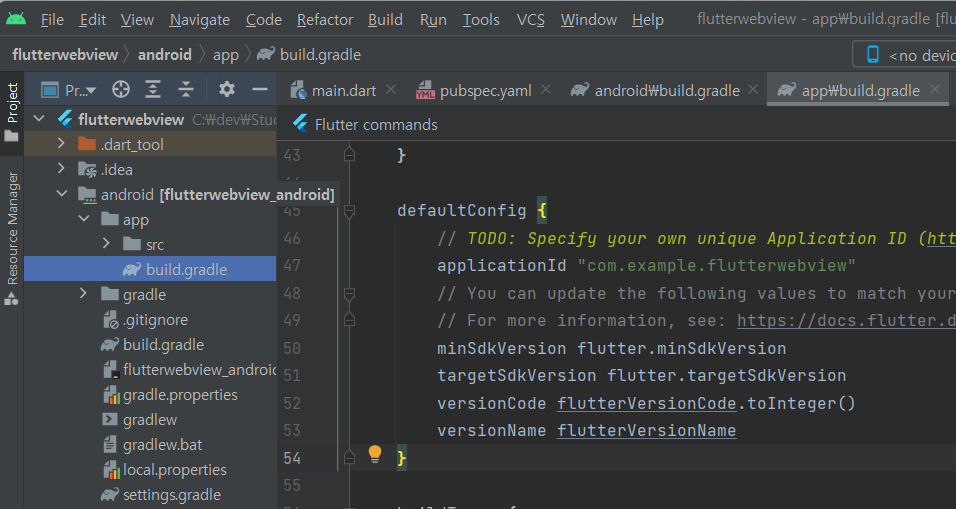
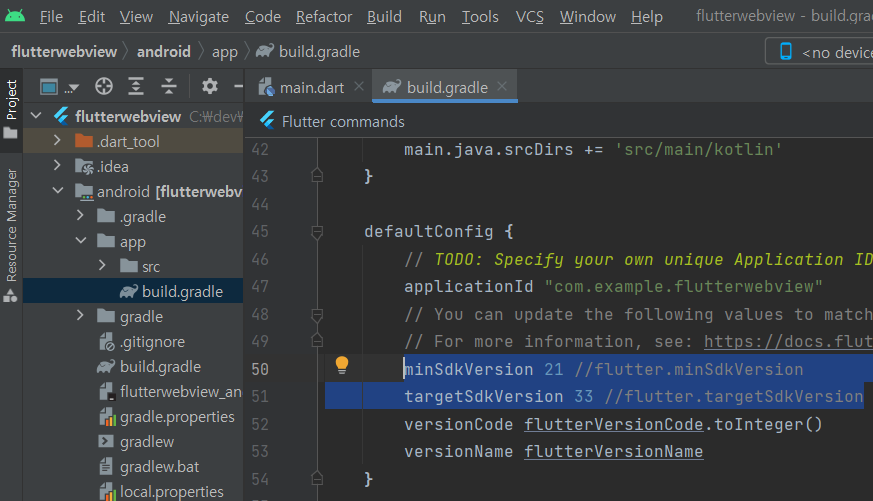
3. Android minSDK 와 targetSDK 구성
프로젝트폴더 "android/app/build.gradle" 파일 오픈
minSdkVersion 과 targetSdkVersion 을 설정해 줍니다.
본인의 개발 환경에과 Flutter 버전마다 다를 수 있습니다.

minSdkVersion 21 / targetSdkVersion 33 으로 설정 했습니다.
추가로 compileSdkVersion 33 으로 설정 했습니다.


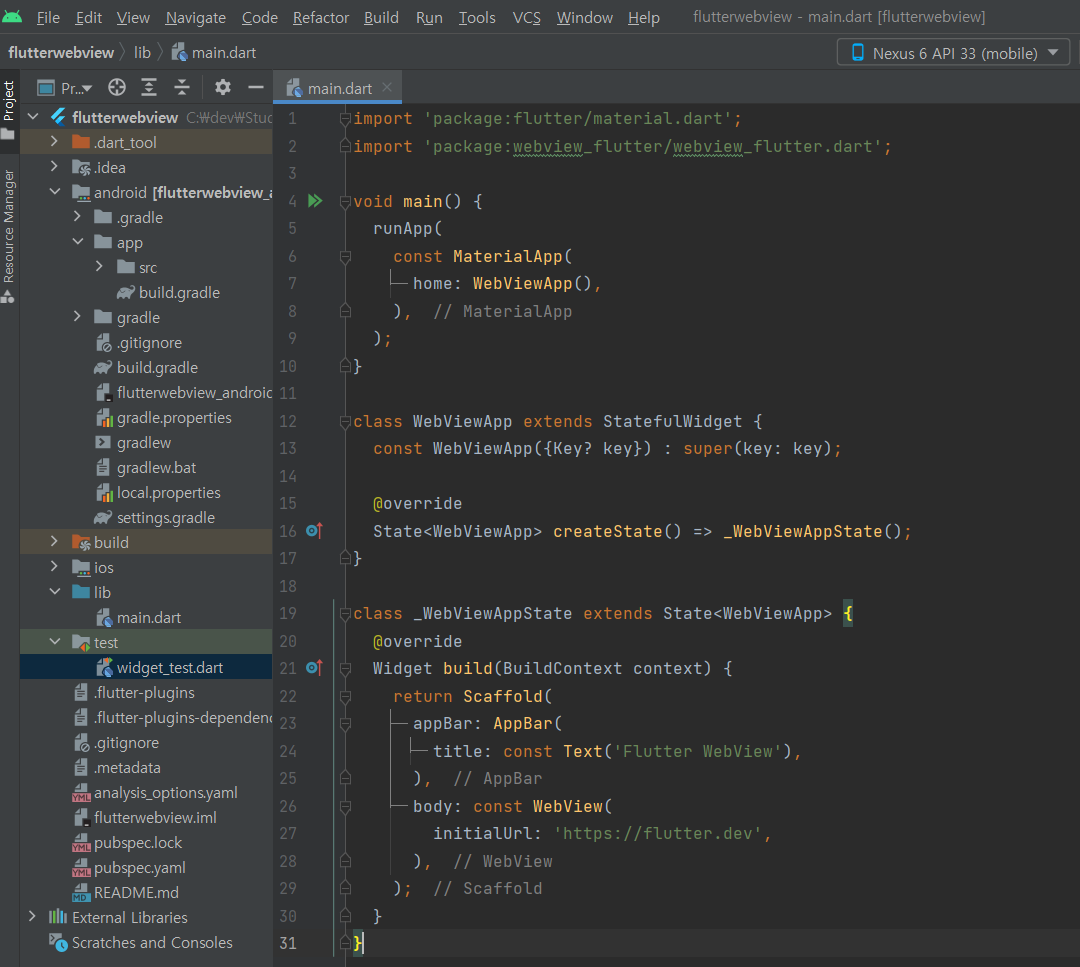
4. main.dart 수정
codelabs.developers.google.com 사이트 예제코드로 테스트 진행 합니다.
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart'; // 추가
void main() {
runApp(
const MaterialApp(
home: WebViewApp(),
),
);
}
// 변경...
class WebViewApp extends StatefulWidget {
const WebViewApp({Key? key}) : super(key: key);
@override
State<WebViewApp> createState() => _WebViewAppState();
}
class _WebViewAppState extends State<WebViewApp> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter WebView'),
),
body: const WebView(
initialUrl: 'https://flutter.dev',
),
);
}
}
// ...변경
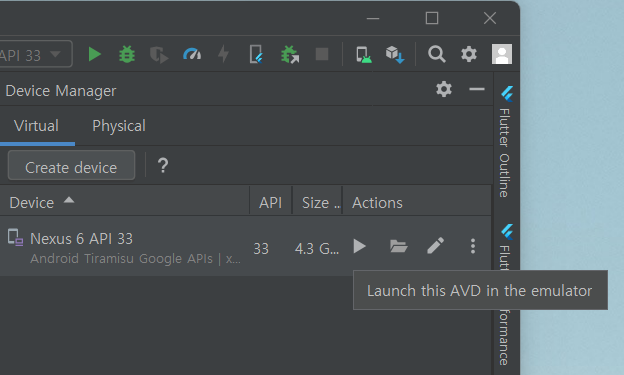
5. Device Manager 에서 AVD 실행
테스트 실행을 위해 AVD 를 실행 합니다.


AVD 실행 후 Flutter Device Selection 까지 선택 했으면 [>] 실행(Shift+F10) 합니다.
디버그로 실행 해도 되지만 용량 차이가 조금 있어서 단순 테스트는 실행으로...


[ # ] Failure [INSTALL_FAILED_INSUFFICIENT_STORAGE] 오류 메세지
프로젝트를 여러번 만들어 테스트 하다보면
AVD 저장공간이 부족해 나는 오류 입니다.

1) 가상 디바이스 저장공간을 늘려 줍니다.



2) 테스트 앱(APK) 삭제

(X Cancel) (Uninstall) 버튼이 나옵니다.

[ # ] net:ERR_CLEARTEXT_NOT_PERMITTED 오류 메세지

class _WebViewAppState extends State<WebViewApp> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter WebView'),
),
body: const WebView(
// https -> http 로 변경 후 오류 발생함
initialUrl: 'http://....co.kr',
),
);
}
}웹 사이트를 불러올때 기 "HTTPS" 만 허용됩니다.
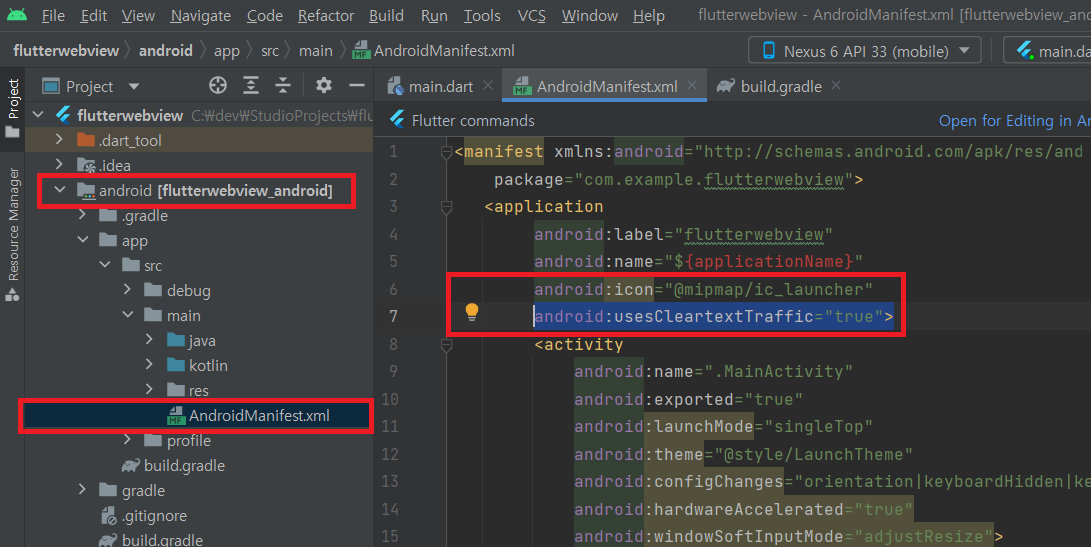
AndroidManifest.xml 에서 "HTTP" 권한을 추가해 줍니다.
위치: android/app/src/main/AndroidManifest.xml 파일
<application> 에 android:usesCleartextTraffic="true" 추가

앱을 종료하고 다시 실행하면 정상적으로 호출 됩니다.

# 참고 사이트
Flutter documentation
Get started with Flutter. Widgets, examples, updates, and API docs to help you write your first Flutter app.
docs.flutter.dev
https://codelabs.developers.google.com/
Google Codelabs
Google Developers Codelabs provide a guided, tutorial, hands-on coding experience. Most codelabs will step you through the process of building a small application, or adding a new feature to an existing application. They cover a wide range of topics such a
codelabs.developers.google.com
'IT' 카테고리의 다른 글
| [.5] 플러터-Flutter WebView 안드로이드 apk 파일 생성 (net::ERR_CACHE_MISS / Physical Device) (1) | 2022.11.07 |
|---|---|
| [.4] 플러터-Flutter WebView - Progress Indicator 위젯이용 로딩 화면 구현 (0) | 2022.11.06 |
| [.2] 플러터-(Flutter) - Android Studio AVD 가상 디바이스 설치 (0) | 2022.11.01 |
| [.1] 플러터-(Flutter) 안드로이드 스튜디오 IDE - 플로터 프로젝트 생성 (0) | 2022.10.30 |
| prev(), prevAll(), prevUntil() (0) | 2022.10.30 |



