Android Virtual Device(AVD) 생성
Flutter WebVIew 테스트를 위해 Android Virtual Device(AVD) 를 생성 합니다.
안드로이스 스튜디오 메인 화면에서 오른쪽 상단에 Device Manager (클릭)

드로이드가 빼꼼 나와 있는 아이콘 보이시죠? ^^

테스트할 안드로이드 기기를 선택 합니다.
여기서는 Nexus 6 1440px 2560px 을 선택 했습니다.

안드로이드 API Level 을 선택 합니다.
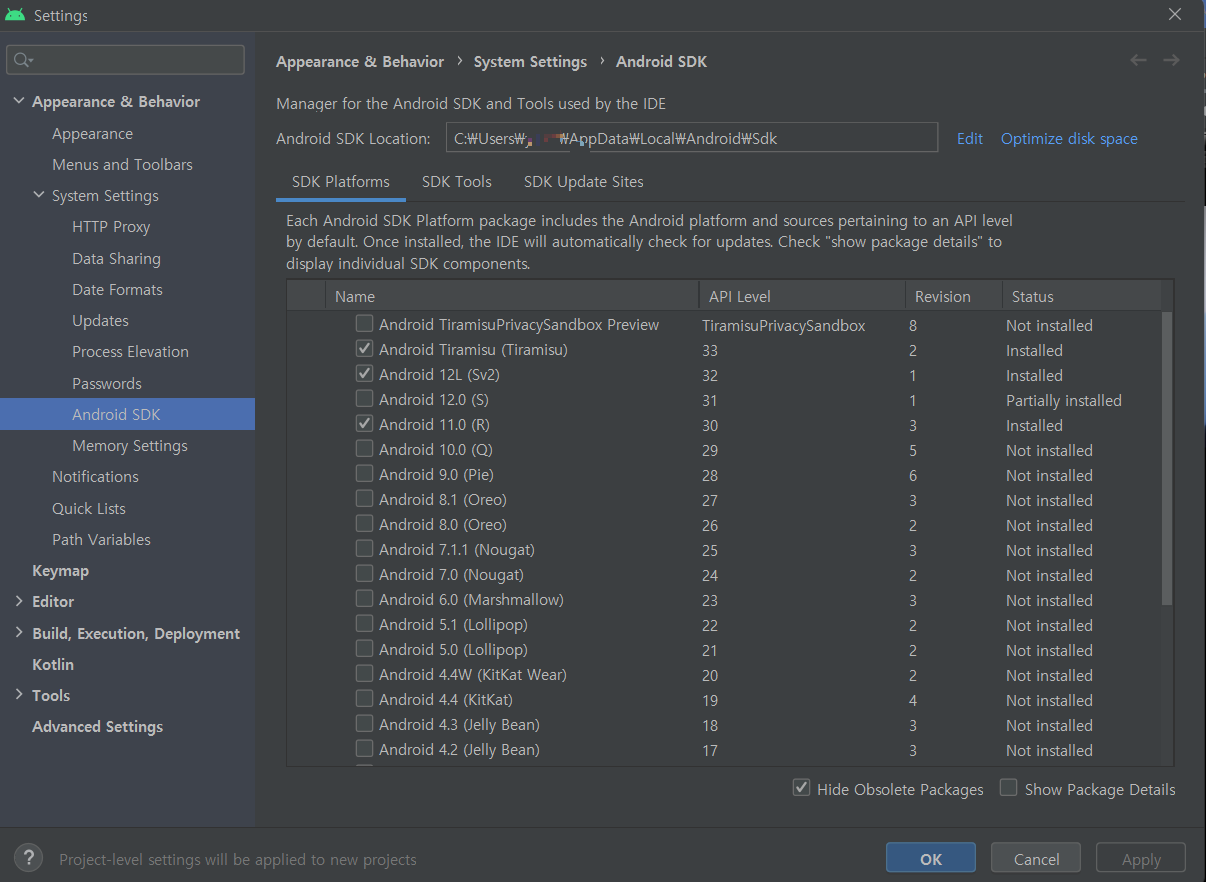
앞서 Flutter 프로젝트 생성 후 Android -> app -> src -> build.gradle 에서 확인해 보니
API 33 을 자동으로 잡아와서 여기서도 33 버전으로 다운로드를 받았습니다.


다운로드가 완료 되면 화면 하단에 [Next] 버튼이 활성화 됩니다. (클릭)

Android Virtual Device (AVD) 생성이 완료 되면
AVD 이름을 지정할 수 있습니다... 여기서는 그대로 사용

안드로이드 메인화면까지 확인

다시 안드로이드 스튜디오 오른쪽 상단에 SDK Manager (클릭)

Settings -> Android SDK -> SDK Tools (탭) 선택

SDK Tools (탭) 에서 "Intel x86 Emulator Accelerator (HAXM installer) 설치여부 확인
만약 "Not installed" 로 되어 있으면 설치 합니다.
만약 개발 PC 가 intel CPU 가 아니라면!
설치시 오류가 날 수 있습니다.
오류가 날때는 윈도우의 프로그램 기능 켜기에서 "Hyper-V" 를 설치해 주세요~

'IT' 카테고리의 다른 글
| [.4] 플러터-Flutter WebView - Progress Indicator 위젯이용 로딩 화면 구현 (0) | 2022.11.06 |
|---|---|
| [.3] 플러터-Flutter WebView 를 이용한 플로터 하이브리드 앱 프로젝트 (0) | 2022.11.04 |
| [.1] 플러터-(Flutter) 안드로이드 스튜디오 IDE - 플로터 프로젝트 생성 (0) | 2022.10.30 |
| prev(), prevAll(), prevUntil() (0) | 2022.10.30 |
| 구글 계정으로 로그인 - Google Login API with php (0) | 2022.10.24 |



