플로터(Flutter) 네이티브 앱 만들기
Dart 와 첫 만남
1. 안드로이드 스튜디오 IDE 실행

2. 안드로이드 스튜디오 앱 프로젝트 생성
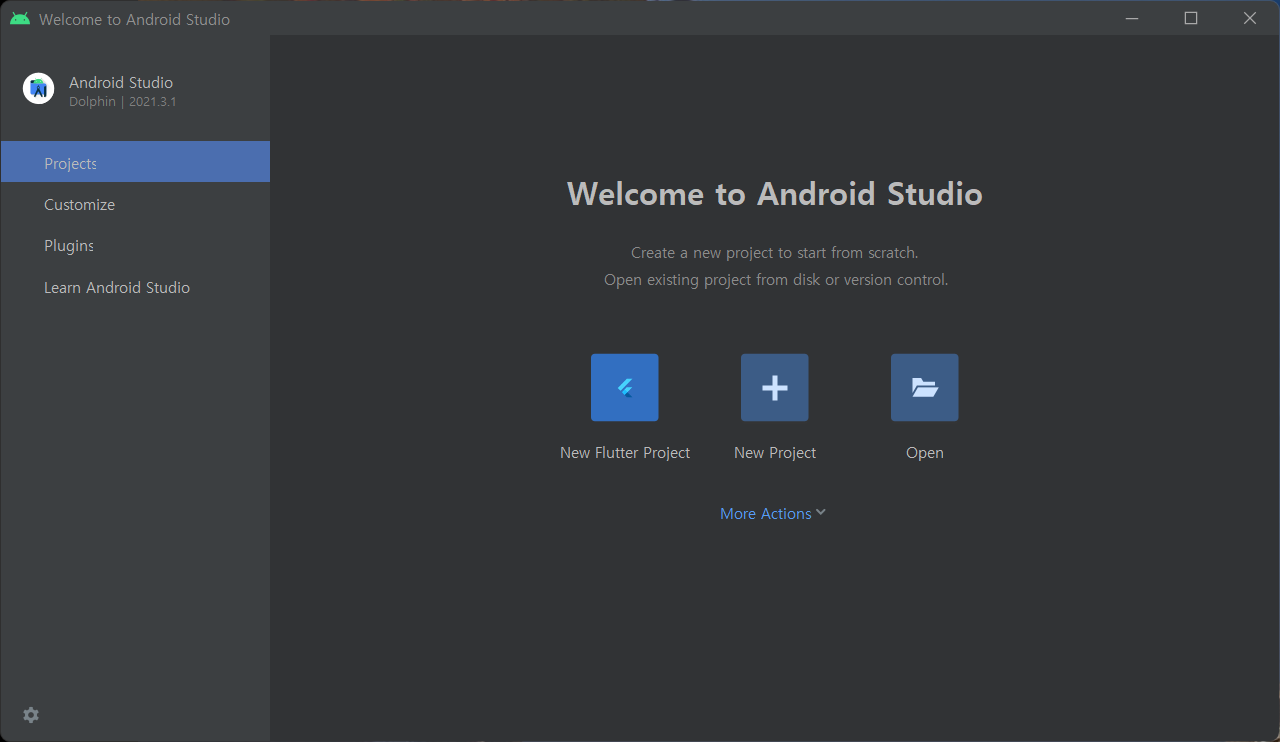
안드로이드 스튜디오 실행 후 Welcome to Android Studio 팝업창에서
"New Flutter Project" 를 선택 합니다.

New Flutter Project 선택 후
New Project 팝업 왼쪽에 Flutter 를 선택합니다.

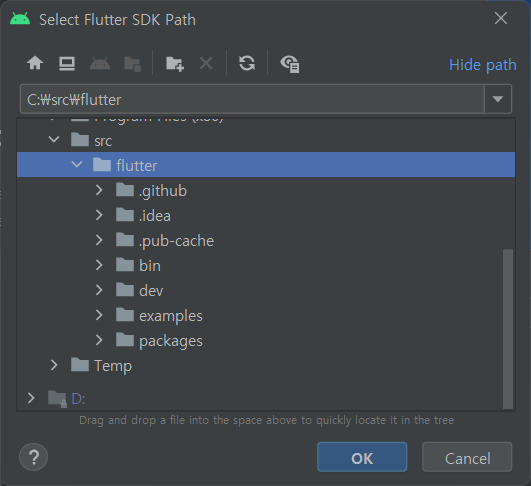
만약 Flutter SDK path: 가 비어 있으면
[...] 버튼을 눌러 SDK 설치 폴더를 선택해 줍니다.
Flutter SDK 는 안드로이드 스튜디오와 별도로 직접 설치했던 폴더 입니다.

SDK 폴더 선택 후 [ OK ] 클릭

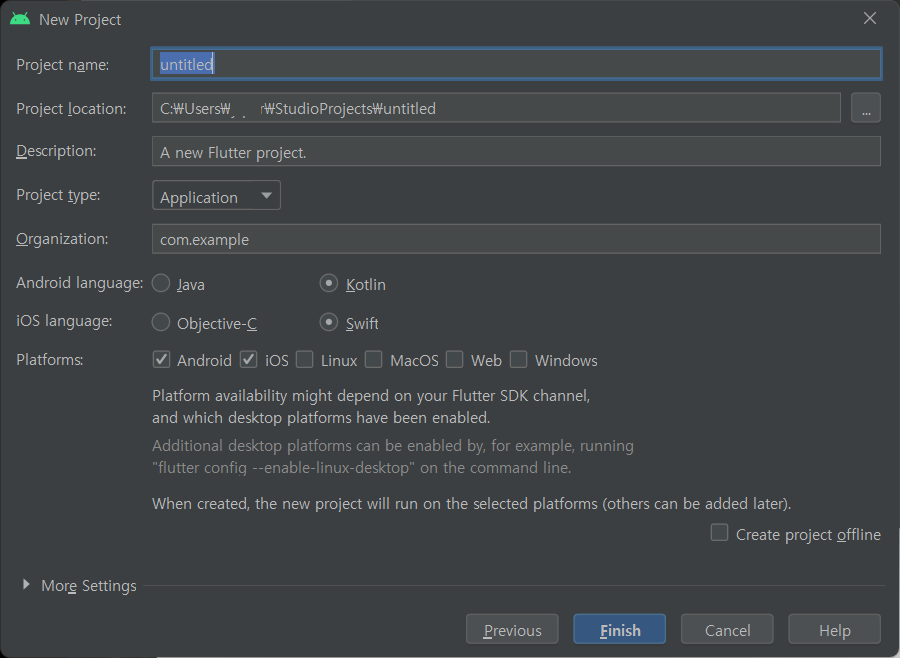
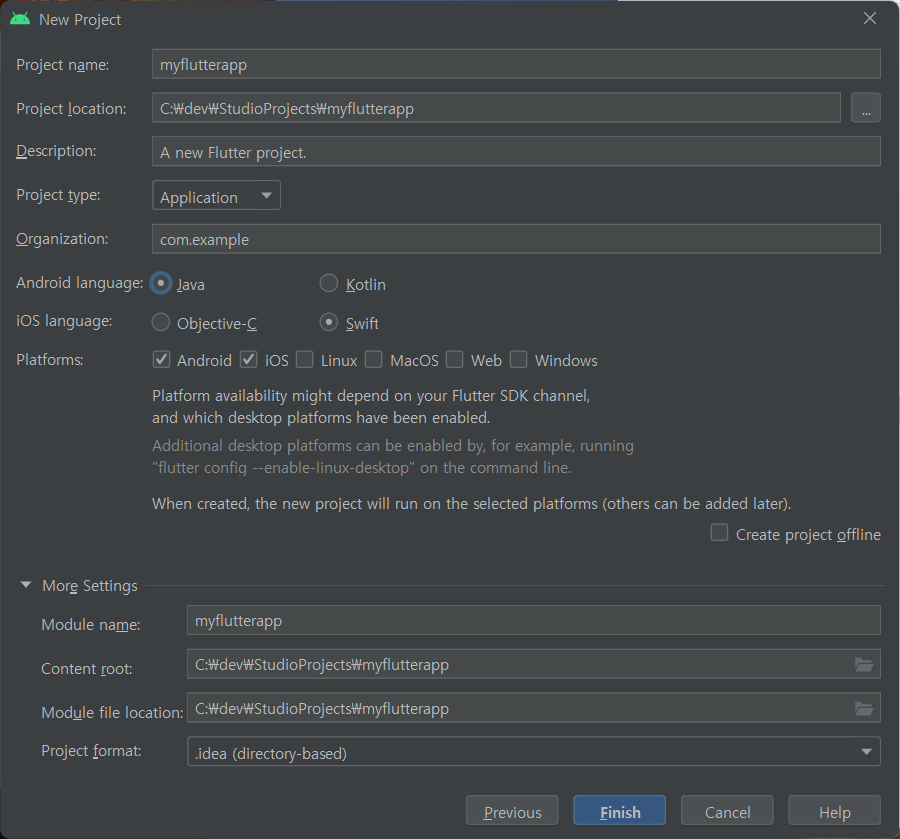
Flutter New Project 창에서 프로젝트 설정을 합니다.

안드로이드 스튜디오 Project 생성 옵션
처음 프로젝트 생성인데
옵션이 많아 지네요.
Android와 iOS 메인 language 와 Platforms 선택
Flutter 는 Dart 언어를 사용하니
여기서는 Kotlin과 Swift 를 선택 했습니다.

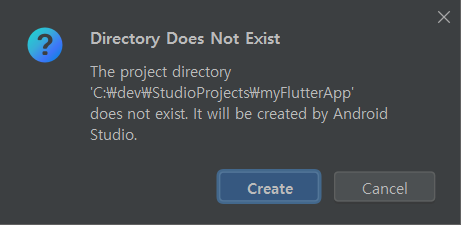
새로운 프로젝트 명으로 폴더 생성

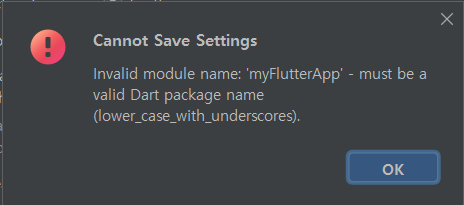
oops
lower_case_with_underscores

습관적으로 camelCase 네이밍 했더니?
Dart 에 사용할 수 없었네요
소문자와 underscores 만 사용 가능
새로운 언어를 시작할때
해당 언어의 기본을 먼저 다져야 했지만 ^^;
맘이 급해 프로젝트 진행 하면서 알아 가기로~

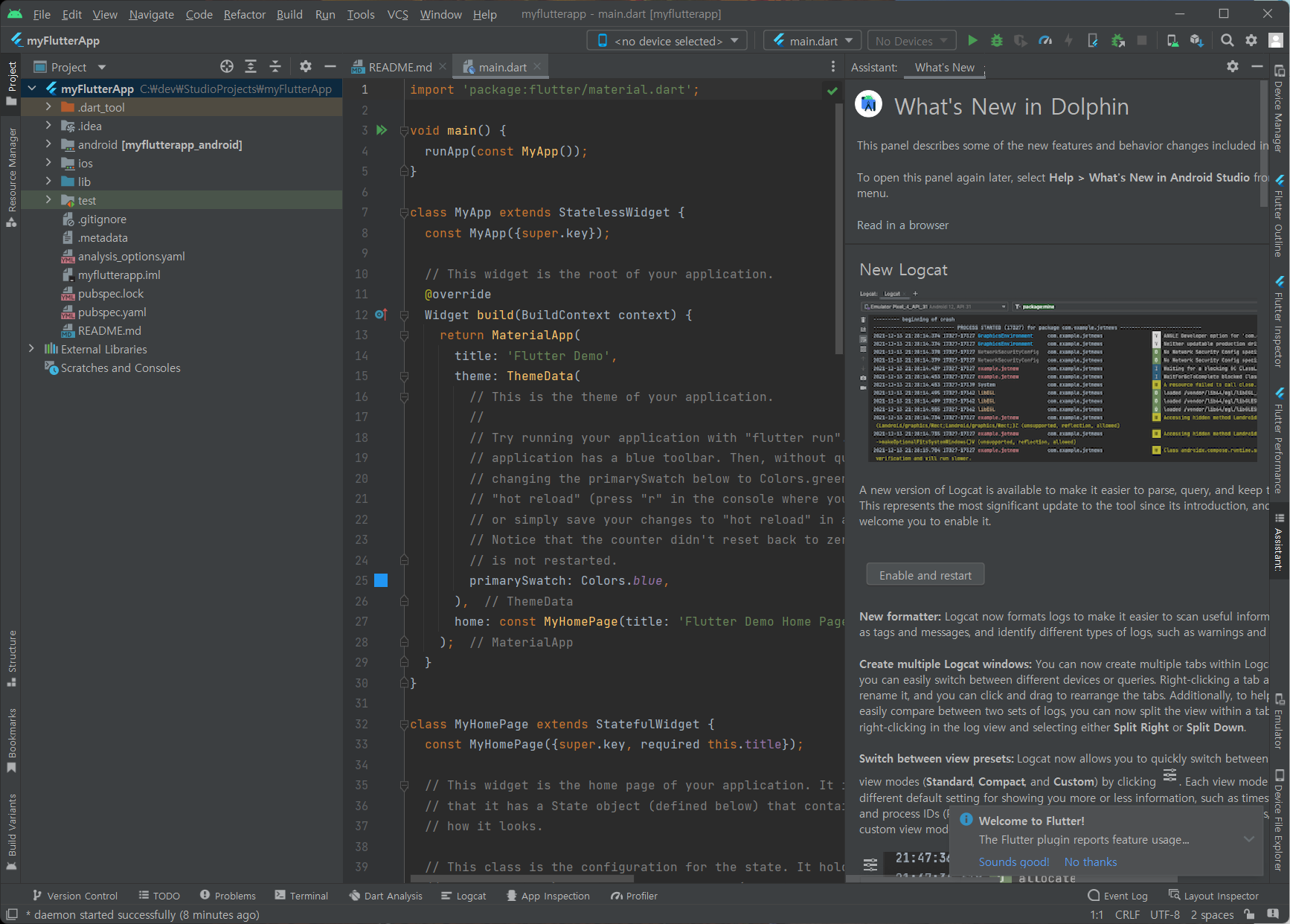
우와 별 어려움 없이(?) 프로젝트 메인 까지 영접 합니다.

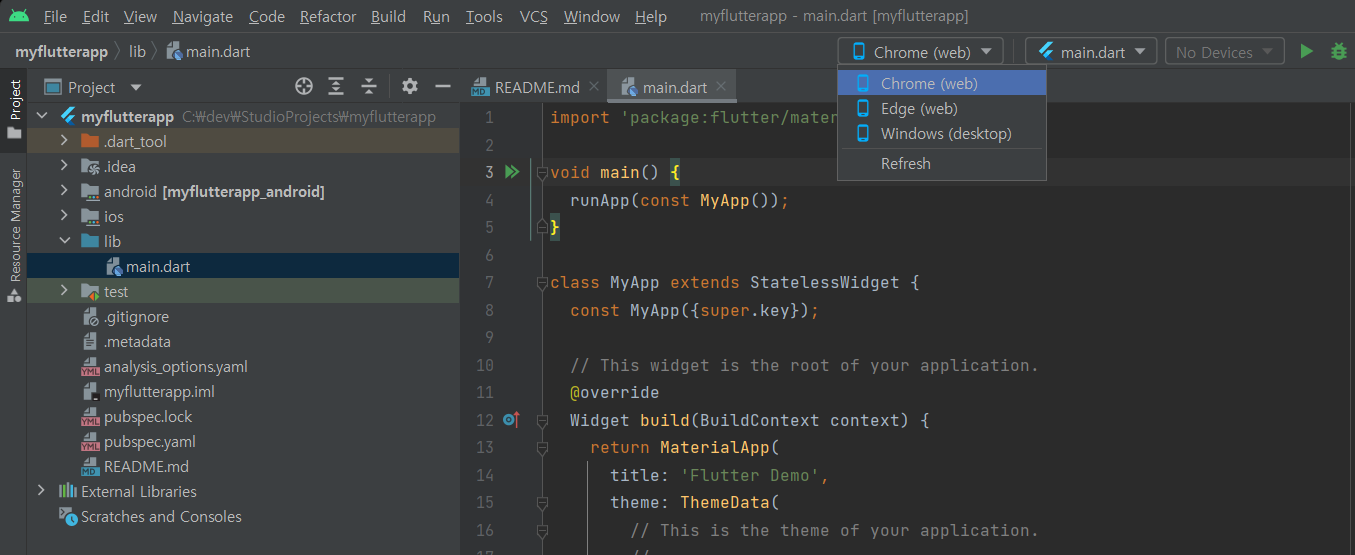
프로젝트 실행
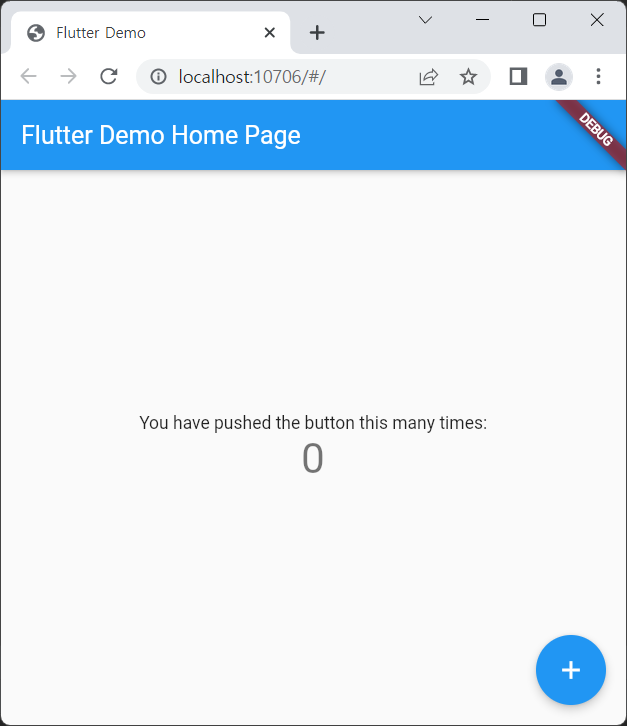
# Flutter Device Selection 에서 Chrome (web) 을 선택 후 [>] Run 클릭

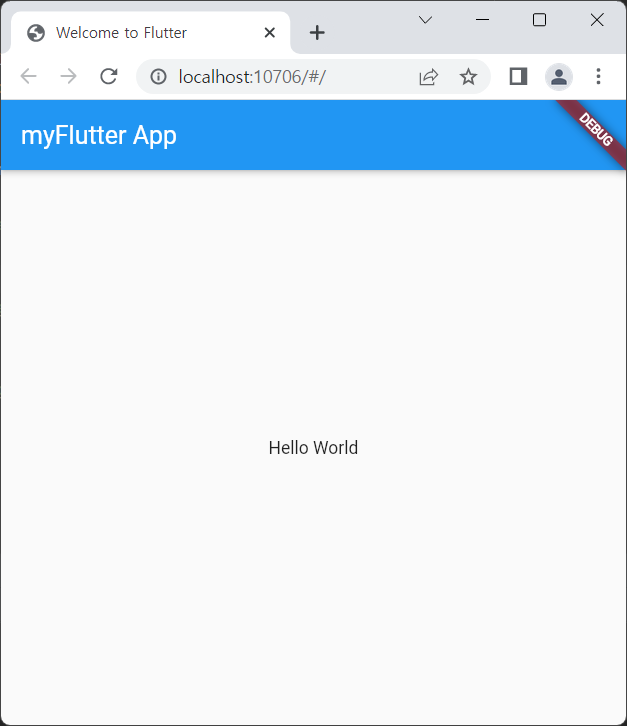
크롬 브라우저에서 실행 확인

3. Hello World 까지~
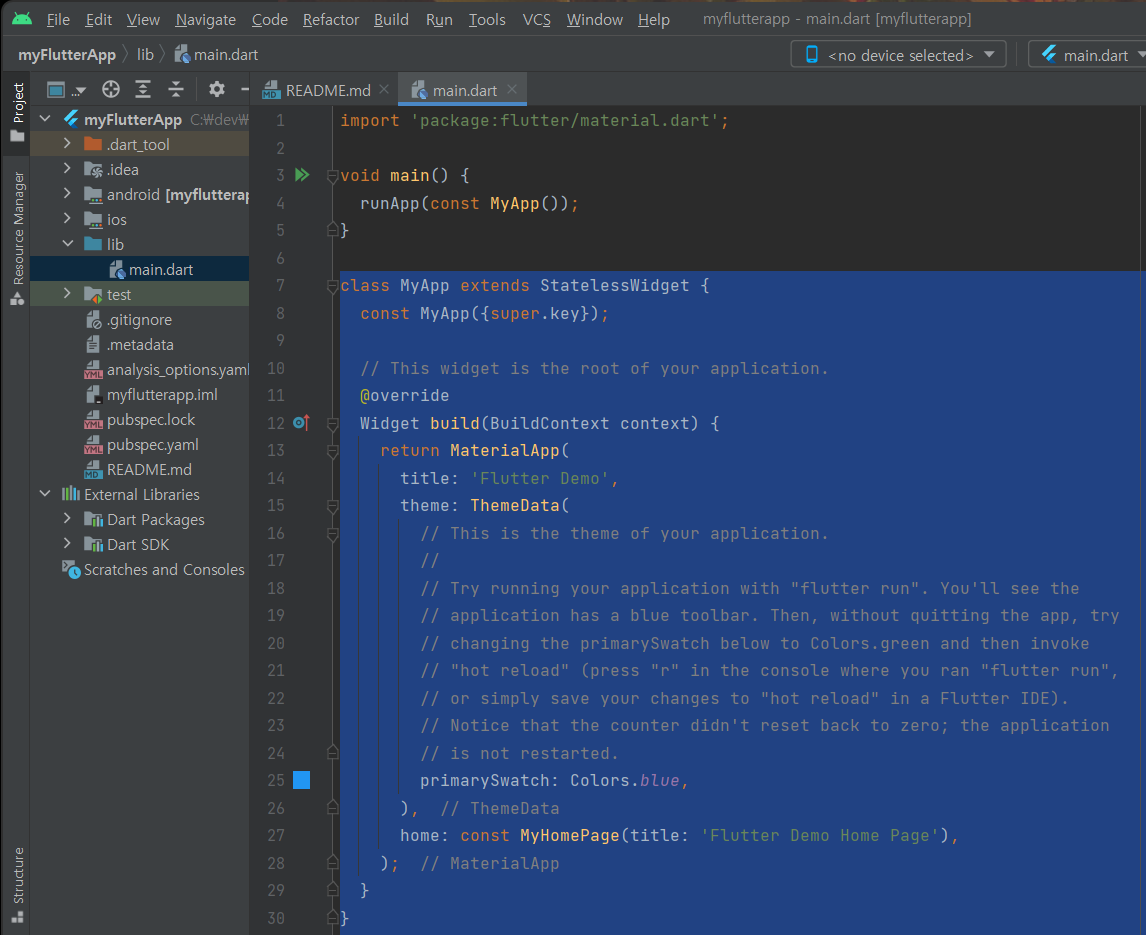
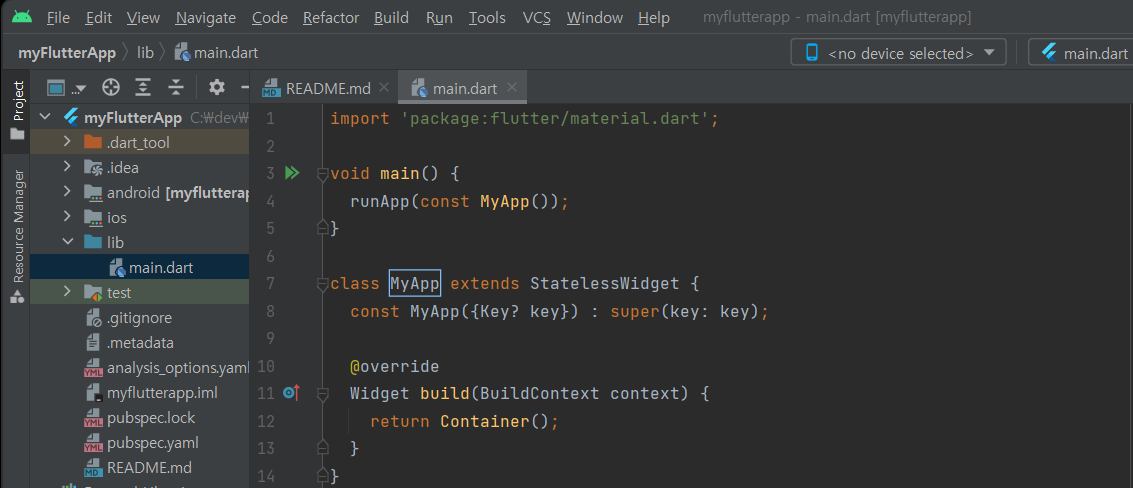
lib/main.dart 파일을 수정합니다.
(1) lib/main.dart 의 내용 중 다음 코드 아래에 있는 모든 코드를 제거 합니다.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
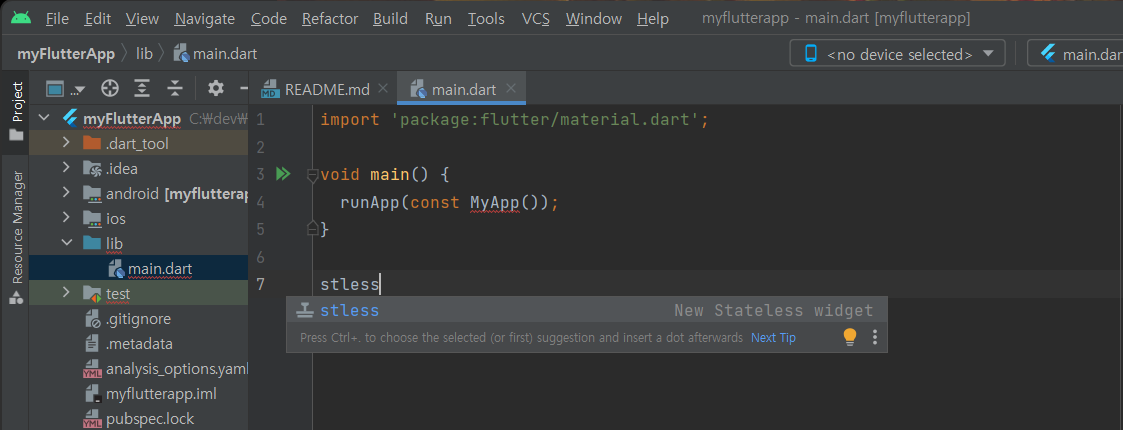
(2) 에디터 하단에 stless [Tab]키를 눌러서 빈 위젯 코드를 자동 생성해 줍니다.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
stless [Tab]키
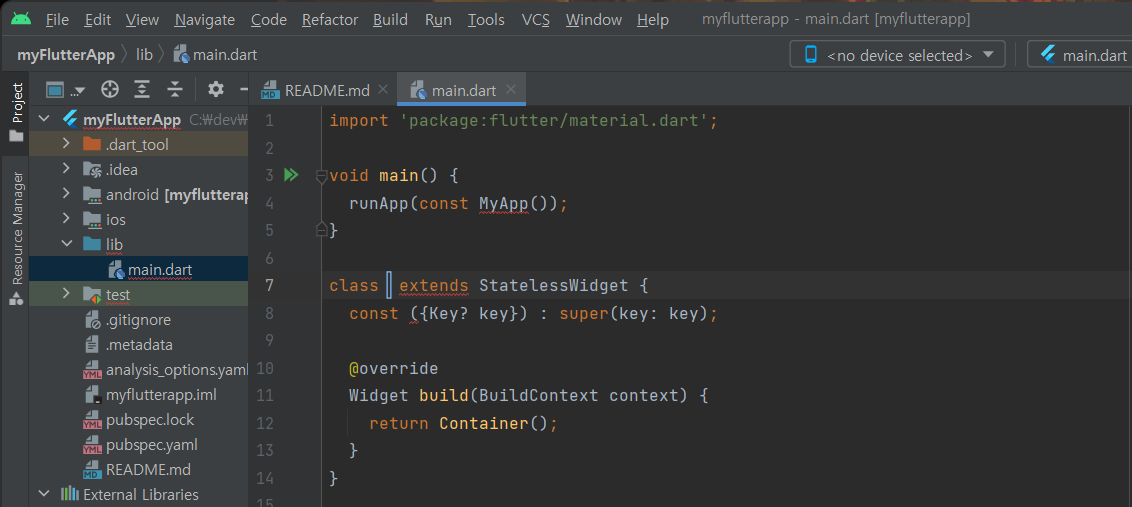
빈 위젯 코드가 자동 완성 됩니다.

(3) class 옆에 [] 공간에, runApp 에 선언된 Containing class 명 MyApp 을 적어 줍니다.

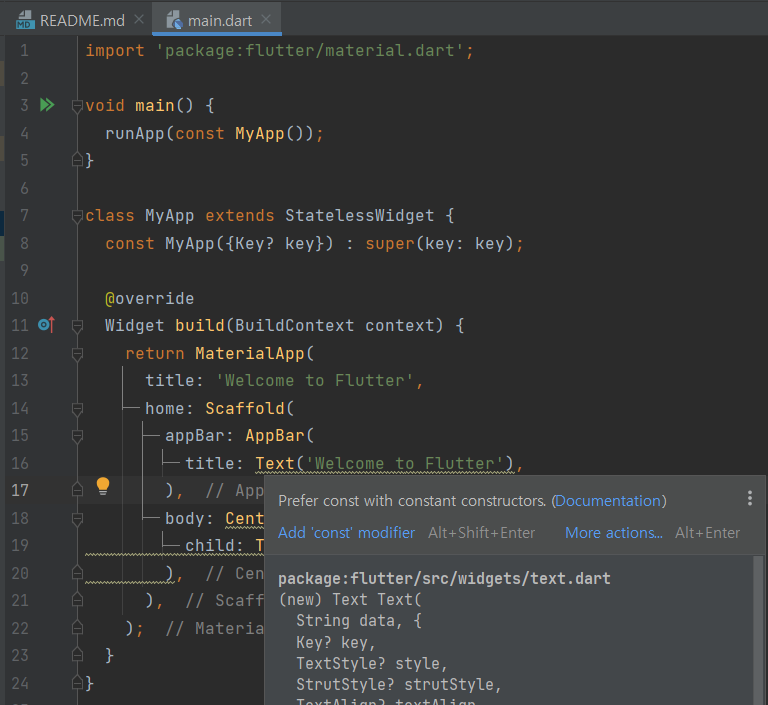
'Hello World' 코드 등록
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('myFlutter App'),
),
body: Center(
child: Text('Hello World'),
),
),
);
}
}

1단계: Flutter SDK 및 안드로이드 스튜디오 IDE 설치
2단계: 안드로이드 스튜디오 Flutter app project 생성
다음단계는 Android AVD 설치
프로젝트 생성까지 했으니
커피한잔~
고잉~
'IT' 카테고리의 다른 글
| [.3] 플러터-Flutter WebView 를 이용한 플로터 하이브리드 앱 프로젝트 (0) | 2022.11.04 |
|---|---|
| [.2] 플러터-(Flutter) - Android Studio AVD 가상 디바이스 설치 (0) | 2022.11.01 |
| prev(), prevAll(), prevUntil() (0) | 2022.10.30 |
| 구글 계정으로 로그인 - Google Login API with php (0) | 2022.10.24 |
| [.1]구글 플러터-(Flutter) 크로스플랫폼 개발 환경 설정 Android Studio (0) | 2022.10.04 |



