Flutter 안드로이드 앱(APK) 파일 생성
1. Flutter command 에서 실행 가능한 옵션 확인
(단순 Flutter 옵션 확인입니다. 패스 하셔도~)
Flutter 명령으로 실행 가능 옵션들을 한번 보려고 해요
CMD 나 안드로이드 스튜디오 Terminal 창에서 flutter 실행
PS C:\dev\StudioProjects\flutterwebview> flutter Manage your Flutter app development. Common commands: flutter create <output directory> Create a new Flutter project in the specified directory. flutter run [options] Run your Flutter application on an attached device or in an emulator. Usage: flutter <command> [arguments] Global options: -h, --help Print this usage information. -v, --verbose Noisy logging, including all shell commands executed. If used with "--help", shows hidden options. If used with "flutter doctor", shows additional diagnostic information. (Use "-vv" to force verbose logging in those cases.) -d, --device-id Target device id or name (prefixes allowed). --version Reports the version of this tool. --suppress-analytics Suppress analytics reporting when this command runs. Available commands: Flutter SDK bash-completion Output command line shell completion setup scripts. channel List or switch Flutter channels. config Configure Flutter settings. doctor Show information about the installed tooling. downgrade Downgrade Flutter to the last active version for the current channel. precache Populate the Flutter tool's cache of binary artifacts. upgrade Upgrade your copy of Flutter. Project analyze Analyze the project's Dart code. assemble Assemble and build Flutter resources. build Build an executable app or install bundle. clean Delete the build/ and .dart_tool/ directories. create Create a new Flutter project. drive Run integration tests for the project on an attached device or emulator. format Format one or more Dart files. gen-l10n Generate localizations for the current project. pub Commands for managing Flutter packages. run Run your Flutter app on an attached device. test Run Flutter unit tests for the current project. Tools & Devices attach Attach to a running app. custom-devices List, reset, add and delete custom devices. devices List all connected devices. emulators List, launch and create emulators. install Install a Flutter app on an attached device. logs Show log output for running Flutter apps. screenshot Take a screenshot from a connected device. symbolize Symbolize a stack trace from an AOT-compiled Flutter app. Run "flutter help <command>" for more information about a command. Run "flutter help -v" for verbose help output, including less commonly used options.
command 창에서 > flutter build 실행 해서 빌드 옵션도 확인
PS C:\dev\StudioProjects\flutterwebview> flutter build
Build an executable app or install bundle.
Global options:
-h, --help Print this usage information.
-v, --verbose Noisy logging, including all shell commands executed.
If used with "--help", shows hidden options. If used with "flutter doctor", shows additional diagnostic information. (Use "-vv" to force
verbose logging in those cases.)
-d, --device-id Target device id or name (prefixes allowed).
--version Reports the version of this tool.
--suppress-analytics Suppress analytics reporting when this command runs.
Usage: flutter build <subcommand> [arguments]
-h, --help Print this usage information.
Available subcommands:
aar Build a repository containing an AAR and a POM file.
apk Build an Android APK file from your app.
appbundle Build an Android App Bundle file from your app.
bundle Build the Flutter assets directory from your app.
web Build a web application bundle.
windows Build a Windows desktop application.한번씩은 봐두시길 바라면서~~ ^^;
2. 안드로이드 스튜디오에서 APK 파일 Build
AndroidStudio > menu > Build > Flutter > Build APK (선택)


Build 후 APK 파일 생성 위치
/build/app/outputs/flutter-apk 에 생성

3. 안드로이드기기에 APK 파일 설치
1) Flutter app 폴더에서 APK 파일을 가져다 폰에 복사 합니다.
build > app > outputs > flutter-apk > app.apk (복사)
2) 테스트할 폰과 PC를 USB 로 연동 후 app.apk 파일을 폰의 적당한 폴더에 복사 합니다.
테스트 환경에 편리한 방법 사용하시면 됩니다.
폰과 PC를 연동 후 Build device 를 폰으로 하거나 naver 메일등으로 전송 하셔도 되고 Wi-Fi 무선 페어링도 됩니다.
(내가 사용하는 방법이 최고)



드디어 폰에서 실행 하였지만?
net::ERR_CACHE_MISS 오류 페이지 (_ _)"

안드로이드 설정에서 인터넷 네트워크 엑세스 권한이 없어서 발생 합니다.
Flutter 개발뿐 아니라 네이티브 안드로이드 앱 개발시
이렇게 필요한 모든 권한을 지정해 주어야 합니다.
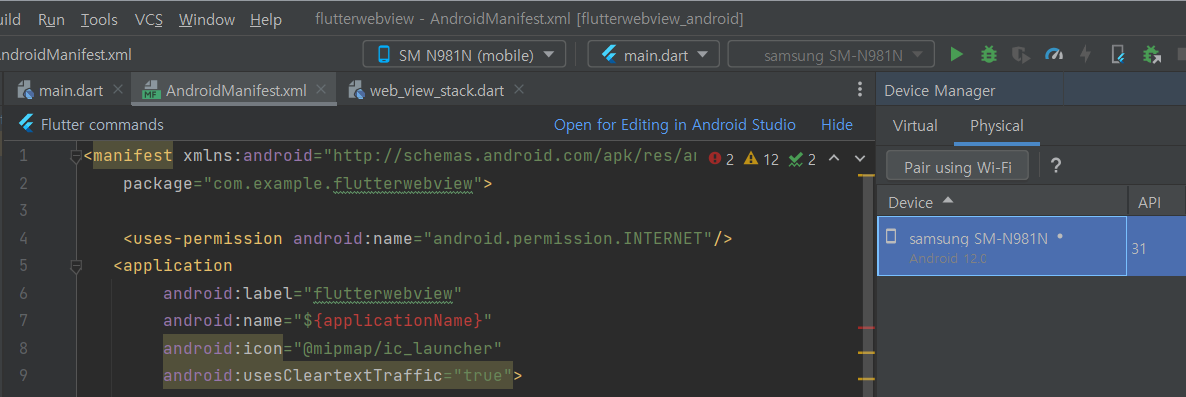
Project > android > app > src > main > AndroidManifest.xml 파일을 열어 <application> 에
android:usesCleartextTraffic="true" 를 추가해 줍니다.

4. 안드로이드 기기연결 Physical Pair using Wi-Fi
Wi-Fi 와 폰을 연결하여 폰에 직접 Build 한 후 확인 합니다.
안드로이드 11 이상 기기에 개발자 모드가 활성화 되어 있어야 합니다.
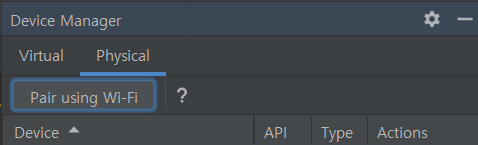
먼저 Device Manager > Physical 텝에서 > Pair using Wi-Fi 선택

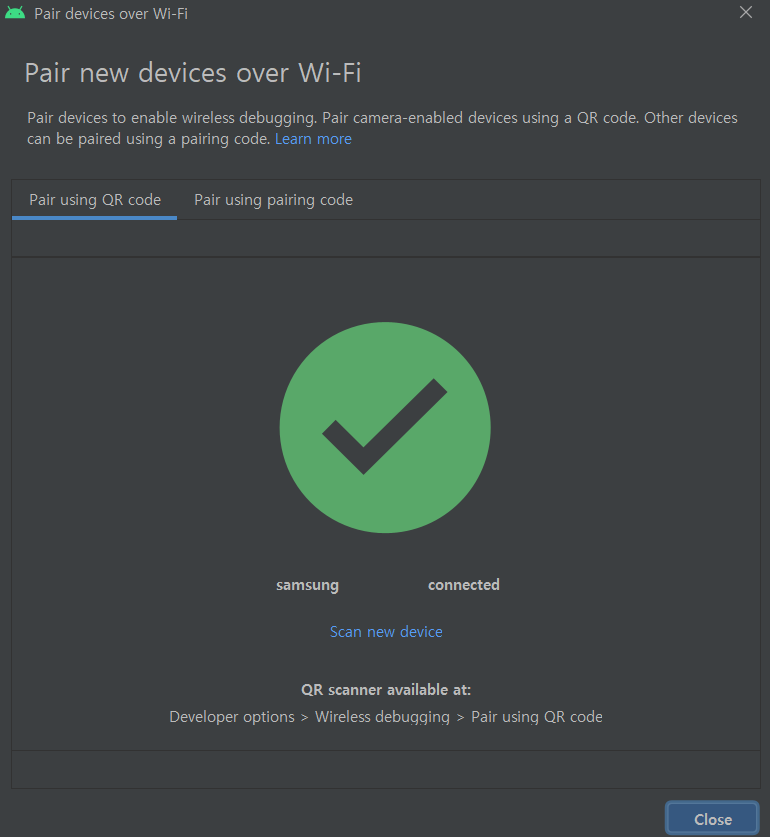
안드로이드기기 > 설정 > 개발자 옵션 > 무선 디버깅 활성 화 및 메뉴에 들어가 QR 코드를 촬영 합니다.
일반 폰 카메라가아닌 개발자 옵션 무선(WiFi)디버깅 메뉴에 있는 QR코드 리더기로 촬영


테스트 폰에도 "무선 디버깅 연결됨"으로 표시 됩니다.

무선 디버깅 역시 필요시 Wi-Fi 페어링을 거쳐야 해서
Virtual Device 와 같이 사용하는게 편한거 같아요
자세한 설명은 공식 사이트 참고...
https://developer.android.com/studio/run/device?utm_source=android-studio-2021-1-1
하드웨어 기기에서 앱 실행 | Android 개발자 | Android Developers
_ADB(Android 디버그 브리지)_ 연결을 통한 테스트 및 디버깅을 위해 개발 환경 및 Android 기기를 설정하는 방법을 알아보세요.
developer.android.com
AndroidManifest.xml 에 android.permission.INTERNET 추가 후 Build
다시 안드로이드 스튜디오로 돌아와서,
Device Selection 에서 활성화된(테스트폰) Physical 드라이브를 선택 한 후 Build 합니다.

잠시 잊혀졌던 "net::ERR_CACHE_MISS" 오류는 사라지고 정상적으로 웹 페이지가 보여 집니다.

'IT' 카테고리의 다른 글
| Creating multiline strings in JavaScript with PHP (0) | 2022.11.13 |
|---|---|
| [.6] 플러터-Flutter WebView 웹페이지에 자바스크립트 사용설정 추가 (0) | 2022.11.07 |
| [.4] 플러터-Flutter WebView - Progress Indicator 위젯이용 로딩 화면 구현 (0) | 2022.11.06 |
| [.3] 플러터-Flutter WebView 를 이용한 플로터 하이브리드 앱 프로젝트 (0) | 2022.11.04 |
| [.2] 플러터-(Flutter) - Android Studio AVD 가상 디바이스 설치 (0) | 2022.11.01 |


