한국형 웹 콘텐츠 접근성 지침 2.1
Korean Web Content Accessibility Guidelines 2.1
웹 접근성 품질인증제도란?
- 장애인·고령자 등의 정보 접근 및 이용 편의를 증진하기 위하여 웹 접근성 표준을 준수한 사이트에 대해 품질을 인증 하고 인증마크를 부여
* 웹접근성 준수는 필수지만 품질 인증마크는 선택 입니다. - 관련 법령에 의거 과학기술정보통신부가 지정한 웹 접근성 품질 인증기관을 통해 심사 및 인증
* 「지능정보화기본법」 제47조, 제48조 등
원칙 1. 인식의 용이성(Perceivable)
항목 1. (적절한 대체 텍스트 제공) 텍스트 아닌 콘텐츠는 그 의미나 용도를 이해할 수 있도록 대체 텍스트를 제공해야 한다.
의미 있는 텍스트가 아닌 콘텐츠에 그 의미나 용도를 동등하게 인식할 수 있는 적절 한 대체 텍스트를 제공한 경우에 준수한 것으로 인정 |
[1-1] <img>,<input type="image"> 등 이미지 요소에 대해 alt 속성을 제공하지 않거나 alt속성은 선언되었으나 그 내용이 img의 내용을 대체할 수 없는 경우 그리고 오타로 표기되어 의미가 변경된 경우
<img> 요소에 alt 속성을 제공 (미 제공시 스크린 리더가 이미지 src 명을 읽어줍니다)
배경 이미지 내용을 이해하는데 오류가 발생하지 않도록 동등한
대체 콘텐츠를 제공해야 합니다.
예시 1)
오류: 이미지 요소에 alt 속성 미 제공
해결: 이미지 요소에 alt 속성 제공 img 요소에 alt 속성 미 제공 1


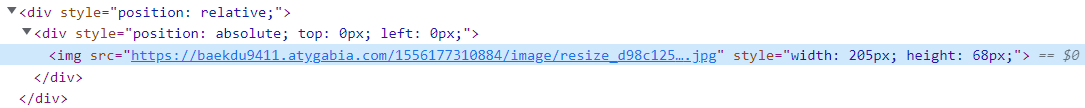
[오류] 해당 이미지에 포커스 이동시 스크린 리더가 "라벨이 없는 이미지"
또는 이미지 src명을 읽어 주어 로고 이미지의 내용을 인식 할 수 없음
[개선] alt 에 이미지와 동등한 대체 텍스트를 제공
<img alt="국가숲길 백두대간트레일" src="...
예시 2)
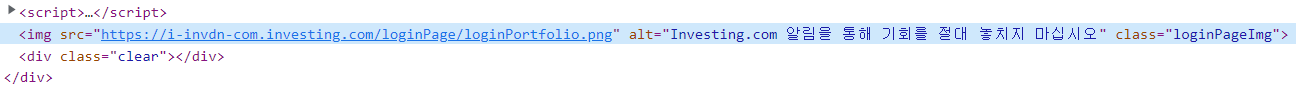
오류: 대체 텍스트를 제공하였으나 불충분하거나 부적절하게 제공한 경우
해결: 이미지와 동등한 대체 텍스트 제공


[오류] 의미 없는 이미지 alt 속성에 잘못된 대체 텍스트를 제공한 경우
[개선] 의미 없는 이미지의 경우 alt="" 으로만 제공
<img alt="" src="...
| 위배사항 | 개선 가이드 |
| 텍스트 아닌 콘텐츠에 대한 대체 텍스트를 제공하지 않은 경우 | 해당 이미지와 동등한 의미를 가진 대체 텍스트를 제공해야 한다. 텍스트 아닌 콘텐츠는 그 의 미나 용도를 인식할 수 있도록 대체 텍스트를 제공해야 한다. |
| 대체텍스트가 많이 alt 에 제공하기 어려운 경우 | alt="이미지제목 + 자세한 사항은 다음의 내용을 참조하세요." |
| <img> 요소에 alt 속성을 제공하지 않은 경우 | <img> 요소에 alt 속성을 제공 (미 제공시 스크린 리더가 이미지 src 명을 읽어줍니다) |
| 텍스트 아닌 콘텐츠에 대한 대체 텍스트를 부적절하게 제공한 경우 | 배경 이미지 내용을 이해하는데 오류가 발생하지 않도록 동등한 대체 콘텐츠를 제공해야 합니다. |
[1-2] 불릿이나 배경이미지 등 의미 없는 이미지에 alt 속성을 제공하지 않거나 공백이 아닌불필요한 대체 텍스트를 제공한 경우
| 위배사항 | 개선가이드 |
| 대체 텍스트를 제공하였으나 불충분하게 제공한 경우 | 각각의 이미지에 대해 "대체 텍스트"를 이미지의 내용과 동등하게 제공해야 합니다. |
[1-3] 속성을 이용했으나 파일이 연결되지 않은 경우 또는 longdesc로 연결된 파일의 내용이 longdesc속성을 부여한 img가 가진 내용의 의미나 기능을 파악하기 어려운 경우
해당 이미지와 동등한 의미를 가진 대체 텍스트를 제공해야 한다.
텍스트 아닌 콘텐츠는 그 의 미나 용도를 인식할 수 있도록 대체 텍스트를 제공해야 한다.
[1-4] 요소나 <longdesc> 속성을 사용하였으나 area나 longdesc의 서술 대상인
<img> 요소 자체에 alt 속성을 적절하게 제공하지 않은 경우
[1-5] 이미지맵을 사용하여 조직의 관계나 프로세스 등 복잡한 이미지의 내용을 대체텍 스트로 설명하였으나, 순서가 맞지 않거나 설명이 부족하여 원래의 이미지의 내용을 대신할 수 없다고, 판단되는 경우
[1-6] 요소의 대체텍스트를 title만으로 제공하는 경우
[1-7] QR코드 등과 같이 시각적인 정보만으로 확인이 가능한 콘텐츠(기능)의 이동 주소 정보
등을 대체텍스트 또는 설명, 링크 등으로 제공하지 않은 경우
[1-8] 배경 이미지가 의미 있는 정보를 제공하고 있으나 이를 텍스트 형태의 정보로 제공하지 않은 경우
[1-9] 배경 이미지로 의미 있는 정보를 제공하고 이를 텍스트 형태의 정보로 제공하고 있으나, 그 텍스트 정보를 보조기기에서 확인할 수 없는 경우
[1-10] 사용자가 직접 대체 텍스트가 필요한 콘텐츠를 등록할 때(예: 게시판에 콘텐츠 등록), 해당 콘텐츠에 대한 대체 콘텐츠를 입력 하는 기능을 제공하지 않은 경우
| 위배사항 | 개선 가이드 |
| 미를 갖는 특수기호(문자)에 대한 대체 텍스트를 제공하지 않거나 부적절한 경우(QR코드, CAPTCHA, ▲, ▼, 등) | 해당 특수기호(문자)와 동등한 의미를 가진 대체 텍스트(alt 또는 숨김콘텐츠 중 택일)를 제공해야 한다 |
|
의미있는 이미지의 대체텍스트를 alt=""으로 제공한 경우
|
해당 이미지와 동등한 의미를 가진 대체 텍스트(alt 또는 숨김콘텐츠 중 택일)를 제공해야 한다 |
| 의미없는(장식용) 이미지의 경우 alt=""형식으로 제공해야 한다 | 장식 또는 꾸밈 목적 등의 의미 없는 이미지는 대체 텍스트를 제공하지 않는다. 의미없는(장식용) 이미지의 경우 alt=""형식으로 제공해야 한다 |
| 숨김처리방법으로 display:none; 또는 visibility:hidden; 속성을 사용한 경우 | display:none; 또는 visibility:hidden; 속성 대신 모든 화면낭독기에서 읽힐 수 있는 방법으로 숨김처리 해야 한다 |
| 이미지 링크 제공시 이미지의 대체텍스트와 링크 텍스트가 중복되는 경우 | 하나의 링크로 포함된 경우 <img>에는 alt=""을 제공해야 한다 |
| IR 기법 특수문자, 기호 포함, 조직도, 차트 등 복잡한 콘텐츠의 경우 숨김 처리로 대체 텍스트를 제공한다. | <a href=”#” class=”menu”><span class=”blind”>메뉴</span></a> |
| 이모티콘의 의미를 파악할 수 있도록 적절한 대체 텍스트를 제공한다. | <img src=”emoticon.png” alt=”브라운 느낌표” /> |
| QR코드 이미지 해당 링크를 알 수 있도록 대체 텍스트를 제공한다. |  http://www.naver.com” /> http://www.naver.com” /> |
| 썸내일 이미지 이미지에 해당하는 텍스트를 a태그로 묶어서 중복 제공되지 않도록 제공한다. 묶을 수 없는 경우에는 중복되더라도 이미지에 대한 대체 텍스트를 제공한다. | <a href=”#”><img src=”thumb01.jpg” alt=”” /><span>하원 후 스스로 공부하는 비결은?</span></a> 또는 <a href=”#”><img src=”thumb01.jpg” alt=”하원 후 스스로 공부하는 비결은?” /></a> <a href=”#”><span>하원 후 스스로 공부하는 비결은?</span></a> |
| 캡차 이미지 음성으로 들을 수 있도록 청각적 캡차를 같이 제공한다. | <img src=”text.jpg” alt=”보안문자” /> <button>음성으로 듣기</button> |
'IT' 카테고리의 다른 글
| (원칙.1 인식의용이성) 항목.3 색에 무관한 콘텐츠 인식-정보통신접근성(웹접근성) (0) | 2023.02.13 |
|---|---|
| (원칙.1 인식의용이성) 항목.2 자막제공-정보통신접근성(웹접근성) (0) | 2023.02.12 |
| 111 (0) | 2023.02.07 |
| 웹접근성(정보접근성) - 센스리더 제거 (0) | 2023.02.05 |
| 정보통신접근성(웹접근성)-CMS-제목 프레임 title 예시 (0) | 2023.02.04 |
