반응형
혼자여도 미리 네이밍해 놓으면 자자한 고민이 줄어요
선택장애가 사라지는 그날까지 포스팅!
Dart 파일 네이밍 규칙
- 소문자와 밑줄 사용: 파일명은 항상 소문자로 작성하고 단어 사이에 밑줄(_)을 사용합니다.
- 예: home_page.dart, user_profile.dart
- 파일 내용과 역할 명확화: 파일의 역할과 관련된 주요 단어를 포함합니다.
- 예: login_screen.dart (로그인 화면)
- 예: product_list.dart (제품 리스트 관련 코드)
- 위젯, 모델, 서비스 파일 구분: 파일명에 역할을 드러내는 접미사를 추가합니다.
- UI 관련 위젯: screen, page, widget
- 예: settings_screen.dart, profile_page.dart
- 데이터 모델: model
- 예: user_model.dart, product_model.dart
- 서비스/로직: service, provider, controller
- 예: auth_service.dart, user_provider.dart
- UI 관련 위젯: screen, page, widget
- 폴더 구조와 일관성: 파일명을 폴더 구조와 연결하여 중복을 피합니다.
- 예: lib/screens/home_screen.dart
- 잘못된 예: lib/screens/home/home_screen.dart → 폴더 이름과 파일 이름이 중복됨.
예시
화면 관련
- home_screen.dart: 메인 홈 화면
- login_screen.dart: 로그인 화면
- settings_screen.dart: 설정 화면
- profile_page.dart: 프로필 페이지
모델 관련
- user_model.dart: 사용자 데이터를 나타내는 모델
- product_model.dart: 제품 데이터를 나타내는 모델
- order_model.dart: 주문 데이터를 나타내는 모델
비즈니스 로직/서비스
- auth_service.dart: 인증 관련 서비스
- api_client.dart: API 호출 로직
- database_provider.dart: 데이터베이스 연동 로직
공통 위젯
- custom_button.dart: 커스텀 버튼 위젯
- loading_indicator.dart: 로딩 인디케이터
- app_bar_widget.dart: 공통 앱바 위젯
유틸리티
- date_utils.dart: 날짜 관련 유틸리티
- string_utils.dart: 문자열 관련 유틸리티
- color_constants.dart: 색상 상수 정의
이미지 파일 네이밍 규칙
- 소문자와 밑줄 사용: Dart 파일과 마찬가지로 소문자와 밑줄(_)을 사용합니다.
- 예: icon_home.png, background_login.jpg
- 이미지의 역할과 내용을 명확히 표현: 이미지를 대표하는 키워드(아이콘, 배경, 로고 등)를 포함합니다.
- 예: logo_main.png (메인 로고), icon_user.png (사용자 아이콘)
- 상태 및 크기 표시 (필요 시):
- 상태: 이미지의 상태를 나타내는 접미사를 붙입니다.
- 예: button_hover.png, icon_disabled.png
- 크기: 크기를 명시해야 할 경우 @2x, @3x처럼 DPI를 구분하거나 크기를 숫자로 표시합니다.
- 예: icon_user_48x48.png, background_1920x1080.jpg
- 상태: 이미지의 상태를 나타내는 접미사를 붙입니다.
- 유형별 접두어 사용:
- 아이콘: icon_으로 시작
- 예: icon_home.png, icon_settings.png
- 배경 이미지: background_로 시작
- 예: background_login.jpg, background_splash.jpg
- 버튼: button_으로 시작
- 예: button_submit.png, button_cancel_hover.png
- 로고: logo_로 시작
- 예: logo_main.png, logo_company.png
- 아이콘: icon_으로 시작

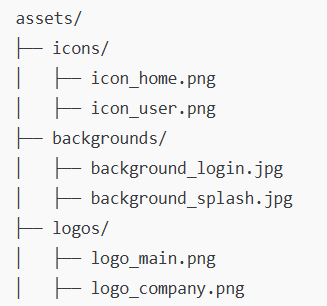
이미지 파일 네이밍 예시
아이콘 (Icons)
- icon_home.png: 홈 화면 아이콘
- icon_user.png: 사용자 아이콘
- icon_settings.png: 설정 아이콘
배경 (Backgrounds)
- background_login.jpg: 로그인 화면 배경
- background_splash.jpg: 스플래시 화면 배경
- background_dark.png: 다크 모드 배경
버튼 (Buttons)
- button_submit.png: 제출 버튼
- button_cancel_hover.png: 취소 버튼 (호버 상태)
로고 (Logos)
- logo_main.png: 메인 로고
- logo_company.png: 회사 로고
- logo_dark.png: 다크 모드용 로고
상태 (States)
- icon_user_disabled.png: 비활성화된 사용자 아이콘
- button_submit_hover.png: 호버 상태의 제출 버튼
크기 (Sizes)
- icon_user_48x48.png: 48x48 크기의 사용자 아이콘
- background_splash_1920x1080.jpg: 1920x1080 크기의 스플래시 배경
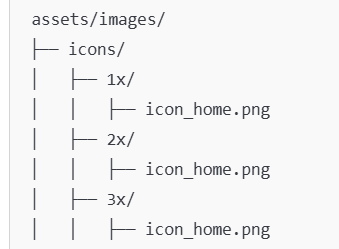
DPI 별 디렉토리: Flutter는 고해상도를 지원하기 때문에 DPI별로 이미지를 관리하면 좋습니다.

폴더 네이밍 규칙
- 소문자와 밑줄 사용: Dart와 이미지 파일 네이밍처럼 소문자와 밑줄(_)로 작성합니다.
- 예: screens, services, models
- 역할 기반 네이밍: 폴더 이름은 폴더에 포함된 파일의 역할을 분명히 드러내야 합니다.
- 예:
- screens: 화면 관련 파일
- widgets: 재사용 가능한 위젯
- services: API 호출 및 비즈니스 로직
- models: 데이터 모델
- 예:
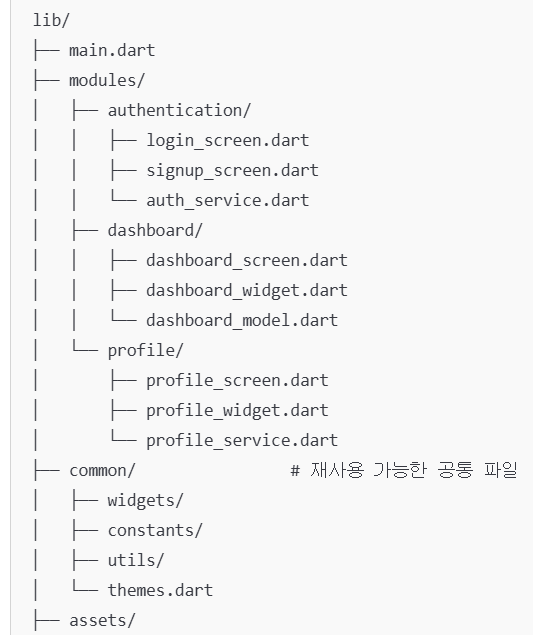
- 모듈화: 프로젝트가 커질 경우 기능별로 폴더를 나눠 관리합니다.
- 예: authentication, dashboard, profile

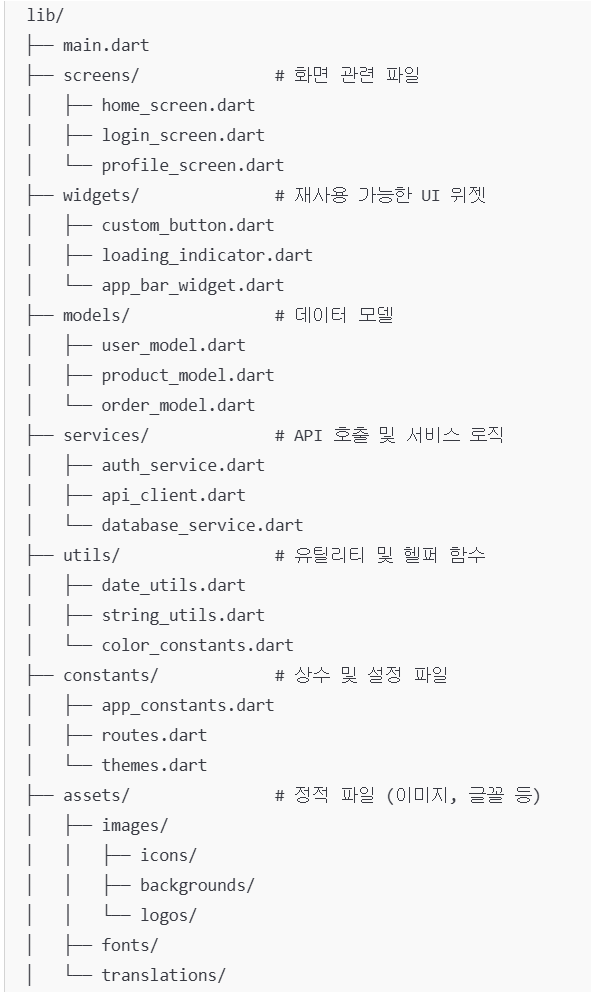
폴더 이름과 역할
1. screens:
- 화면별 파일을 저장합니다.
- 네이밍 예: login_screen.dart, home_screen.dart
2. widgets:
- 재사용 가능한 작은 위젯 파일을 저장합니다.
- 네이밍 예: custom_button.dart, app_bar_widget.dart
3. models:
- 앱에서 사용하는 데이터 모델 파일을 저장합니다.
- 네이밍 예: user_model.dart, product_model.dart
4. services:
- 비즈니스 로직과 외부 API 호출 관련 파일을 저장합니다.
- 네이밍 예: auth_service.dart, api_client.dart
5. utils:
- 앱 전반에서 사용할 유틸리티 함수 및 헬퍼 파일을 저장합니다.
- 네이밍 예: date_utils.dart, string_utils.dart
6. constants:
- 앱의 전역 상수 및 설정 파일을 저장합니다.
- 네이밍 예: app_constants.dart, routes.dart
7. assets:
- 정적 리소스를 저장합니다.
- 하위 폴더 예:
- images/: 이미지 파일 (icon_home.png, background_splash.jpg)
- fonts/: 글꼴 파일 (Roboto-Regular.ttf)
- translations/: 다국어 파일 (en.json, ko.json)

폴더 첫 글자를 대문자로 사용하는 경우
특정 모듈이나 기능을 강조할 때:
- 모듈이나 기능이 독립적이고 주요 컴포넌트로 취급될 경우, 해당 폴더를 강조하기 위해 첫 글자를 대문자로 사용할 수 있습니다.

디렉터리별로 UI 컴포넌트와 비즈니스 로직을 구분할 때:
- UI 관련 폴더를 강조하거나 특정 레이어를 나타낼 때 사용합니다.

대문자로 시작하는 폴더의 예
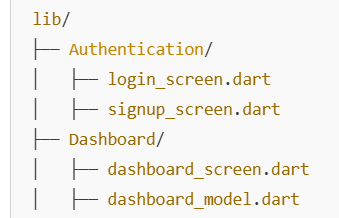
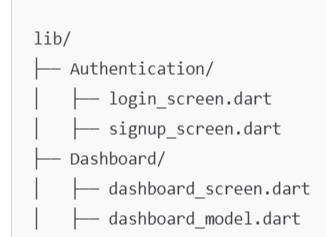
1. 모듈화 강조

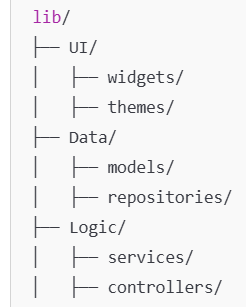
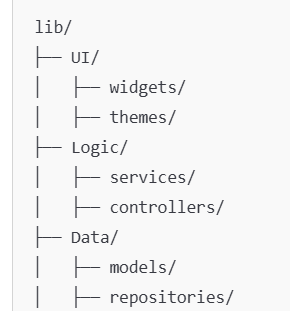
2. 레이어 구분

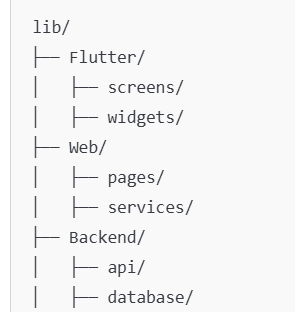
3. 플랫폼 별 구분

AI 로 정리한건데... 참고로만...^^
반응형
'IT' 카테고리의 다른 글
| 윈도우 PC Apache 2.4.62 와 PHP8.2ts 버전 연동 (5) | 2025.02.06 |
|---|---|
| React Native Expo (하이브리드앱)1 with TypeScript 프로젝트생성 (4) | 2024.11.13 |
| 리액트 네이티브 앱 개발 #4-4 Expo with TypeScript 프로젝트 (2) | 2024.11.13 |
| 리액트 네이티브 앱 개발 #4-3 ChatGPT 따라하는 Expo 프로젝트 (1) | 2024.11.12 |
| 리액트 네이티브 앱 개발 #4-2 Expo 내비게이션 설치 및 화면 구성 (1) | 2024.11.12 |

