리액트 네이티브 안드로이드 개발 환경
리액트 네이티브 개발에 필요한, 노드 와 Java JDK 를 Windows용 패키지 관리자인 Chocolatey를 통해 설치했으면 이제 안드로이드 스튜디오를 설치 합니다.
참고로 openJDK17 과 Node.js 설치 가이드 추가...
choco install -y nodejs-lts microsoft-openjdk17
https://nodejs.org/en/download/package-manager
Node.js — Download Node.js®
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
안드로이드 스튜디오 다운로드 및 설치
https://developer.android.com/studio?hl=ko
Android 스튜디오 및 앱 도구 다운로드 - Android 개발자 | Android Studio | Android Developers
Android Studio provides app builders with an integrated development environment (IDE) optimized for Android apps. Download Android Studio today.
developer.android.com
안드로이드 스튜디오를 사이트에서 다운로드 받아 설치 후 SDK 설치를 추가로 진행 합니다.
안드로이드 SDK 설치
Android Studio는 네이티브 코드로 React Native 앱을 빌드하려면 Android 14 (UpsideDownCake) SDK를 설치 합니다.
Android SDK는 Android Studio의 SDK Manager를 통해 설치할 수 있습니다.
React Native 앱 개발을 위해서, 안드로이드 스튜디오 프로젝트를 생성할 필요는 없습니다.
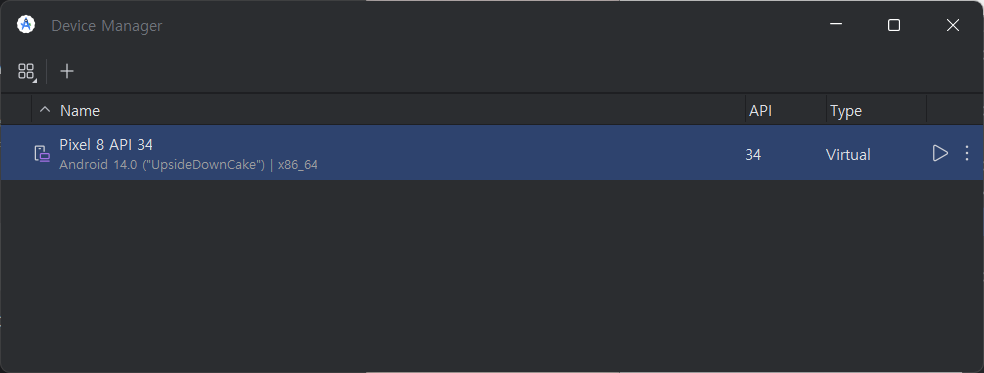
안드로이드 스튜디오 실행 후 프로젝트 화면 중앙에 "More Actions" 를 선택하면 SDK Manager 와 Virtual Device Manager 를 선택 후 설정할 수 있습니다.

24년도 8월 31일 기준 Android Target API34 에 맞추기 위해서 Android 14 를 추가 합니다.


Device Manager API 도 34로 선택해서 생성 합니다.

ANDROID_HOME 환경 변수 구성
React Native 도구를 사용하려면 네이티브 코드로 앱을 빌드하기 위해 몇 가지 환경 변수를 설정해야 합니다.
Windows 제어판을 엽니다 .
사용자 계정을 클릭한 다음 다시 사용자 계정을 클릭합니다.
내 환경 변수 변경을 클릭하세요
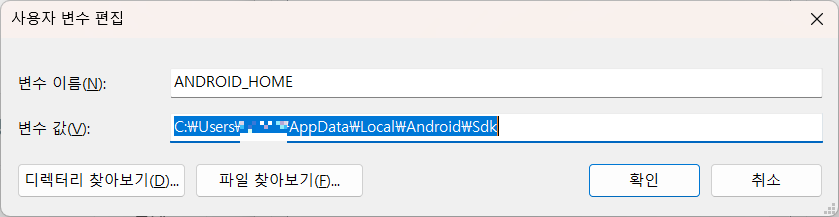
사용자 변수에 "ANDROID_HOME" 설정을 추가 합니다.

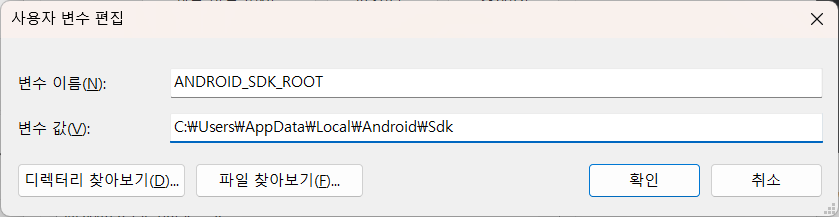
사용자 변수에 "ANDROID_SDK_ROOT" 설정을 추가 합니다.

'IT' 카테고리의 다른 글
| 리액트 네이티브 앱 개발 #4-2 Expo 내비게이션 설치 및 화면 구성 (1) | 2024.11.12 |
|---|---|
| 리액트 네이티브 앱 개발 #1-2 global expo-cli 프로젝트 생성 이슈 (4) | 2024.11.10 |
| 리액트 네이티브 앱 개발 #2 JDK17 Node18 및 Android API34 지원 (9) | 2024.11.10 |
| 리액트 네이티브 앱 개발 #1 React native Expo 프로젝트 만들기 (5) | 2024.11.09 |
| C# 크롬(크로미움-Chromium) 웹 브라우저 만들기 (7) | 2024.11.09 |


